MicroCMS + Next.jsで作ったブログにクリックでスキップする目次をつける
このブログはNext.jsとMicroCMSで構築されていますが、このブログの開発で一番詰まった箇所がクリックするとスキップする目次でした。
今回はその目次の実装を手軽にできる方法をMicroCMSのブログから見つけたのでまとめてみました。
ライブラリの選定とインストール
今回はcheerio というライブラリを使って目次を実装していきます。
いつも通り npm を使ってインストールしていきます
npm install cheerioレンダリングするメソッドの実装
先ほどインストールしたcheerioを使ってMicroCMSから取得した記事データの中から h1,h2,h3 タグ を抽出して、目次のデータを作成していきます。
import * as cheerio from 'cheerio';
interface TocItem {
text: string;
id: string;
}
export const renderToc = (body:string):TocItem[] => {
const c = cheerio.load(body);
const headings = c('h1, h2, h3').toArray();
const toc:TocItem[] = headings.map((h) => {
const text = (h.children[0] as {data:string})?.data || '';
const id = h.attribs?.id || '';
return { text, id };
})
.filter((i) => i.text !== '' && i.id !== '')
return toc;
}コンポーネントの実装
次にさっき作った関数によってMicroCMSの記事から抜き取られた目次データを表示するコンポーネントを実装していきます。
export const TableOfContents = ({ toc }: Props) => {
return (
<div>
<h3 className="text-sm font-medium text-gray-900 mb-4">目次</h3>
<nav className="space-y-2">
{toc.map((heading) => (
<a key={heading.text} href={`#${heading.id}`} className={`block text-sm hover:text-primary transition-colors `}>
{heading.text}
</a>
))}
</nav>
</div>
);
};ページに組み込み
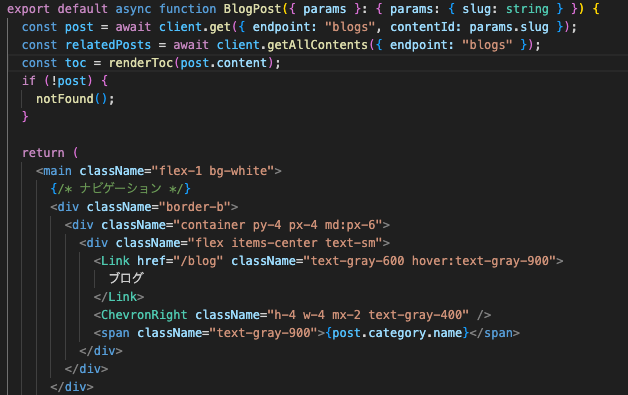
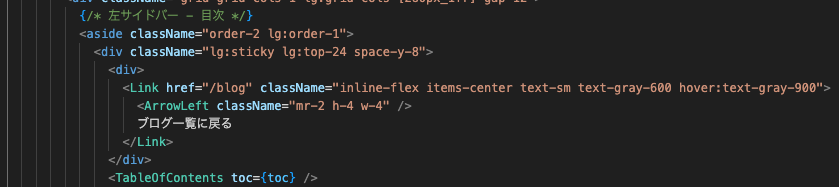
あとは作ったコンポーネントをNext.jsのコードに入れて完成です。


参考記事
この記事をシェア:
Brainlink
Brainlink は、議事録や要件定義書からタスクを自動生成し、プロジェクト管理を効率化するAIプラットフォームです。

.jpg)